
When it comes to creating a website, one of the fundamental decisions you'll need to make is whether to opt for a dynamic website or a static website. Each of these options has its own set of advantages and limitations, and the choice you make can significantly impact your online presence. In this article, we will explore the key differences between dynamic and static websites, with a focus on helping you make an informed decision, especially if you're searching for a website designing company in Delhi.
Static Websites
Static websites are relatively simple in structure. They are built with fixed HTML files that display the same content to every visitor. Here are the distinct characteristics of static websites:
1. Simplicity and Speed
Static websites are straightforward and load quickly because they consist of static HTML pages. There is no need for server-side processing, which contributes to their fast loading times. This is essential for providing a smooth and efficient user experience.
2. Security
Static websites are generally more secure since they do not have databases or complex server-side scripting. With fewer vulnerabilities, they are less susceptible to hacking attempts and security breaches.
3. Cost-Effective
Static websites are often more cost-effective to develop and host, making them a suitable option for small businesses or individuals with budget constraints. They require minimal maintenance and server resources.
4. Limited Interactivity
The major drawback of static websites is their limited interactivity. Content remains static and does not change based on user interactions or data inputs. This restricts their ability to offer features like user accounts, e-commerce functionality, or personalized content.
5. Manual Updates
To update content on a static website, you typically need to edit HTML files manually. This can be time-consuming and may require technical expertise.
Dynamic Websites
Dynamic websites, on the other hand, are more versatile and interactive. They use server-side scripting languages like PHP, Python, or Ruby to generate web pages on the fly. Here are the main characteristics of dynamic websites:
1. Interactivity and Personalization
Dynamic websites can offer a high level of interactivity and personalization. Content can change based on user inputs, allowing for features like user accounts, search functionality, and e-commerce capabilities. This makes them ideal for businesses that require user engagement and customization.
2. Content Management Systems (CMS)
Dynamic websites often use Content Management Systems (CMS) like WordPress, Joomla, or Drupal. These platforms make it easy to create, update, and manage content without extensive technical knowledge.
3. Scalability
Dynamic websites are highly scalable. As your business grows and evolves, you can easily add new features and functionalities to your website. This scalability is crucial for businesses with changing needs.
4. SEO-Friendly
Dynamic websites can be optimized for search engines more effectively than static websites. They allow for dynamic title tags, URLs, and content updates, which can improve your site's search engine rankings.
5. Development Complexity
Developing a dynamic website can be more complex and time-consuming than creating a static site. It often requires the expertise of a website designing company in Delhi or a website design company in India to ensure that server-side scripting and databases are correctly implemented.
Developing a creative and informative website is a must for companies that are looking to establish a strong online presence and communicate with their potential and existing customers on a regular basis. When it comes to designing a website, companies can acquire a wide variety, of sizes, and shapes of websites, depending upon the layout and style they prefer. Typically, website designing, offered by experienced web design companies such as iBrandox, can be divided into two different styles including static websites and dynamic websites. Here, find out more about what these two varied styles are all about and the advantages of creating websites using the same.
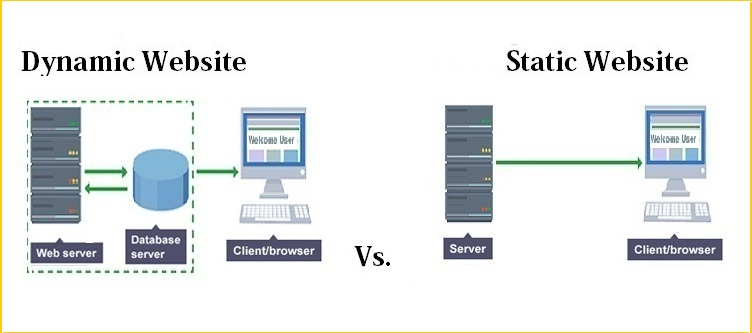
What is a Static and Dynamic Website?
Static websites contain a number of HTML files and are very basic in looks. The Hyper Text Markup Language (HTML) is a programming language, which is used for designing a static website and is basically applied for stylizing text and creating paragraphs as well as line breaks. However, the most crucial aspect of HTML is that it creates links, which is precisely what we see on the website pages. Therefore, pages created using HTML are typically static web pages since they remain as it is till the time they are manually updated. Such websites are meant and developed for small-sized companies. In fact, a static website is designed only for delivering information and does not contain other attractive features at all. Static websites can be upgraded by developers who have extensive knowledge of HTML. In fact, it does not cost much to develop as well as host a static website and it is typically used by companies that desire web presence. On the other hand, when you first create a dynamic website it will cost you too much but later the site offers a host of benefits.
Dynamic websites utilize server technology (for example PHP) to create dynamic webpages. Companies that opt for a dynamic website can add and update fresh content to their site as and when needed. For instance, users can update the website with the latest events and news on a frequent basis. Some of the features of the dynamic website include an e-commerce system, CMS, uploading of documents for both the users and the clients, and the ability to create content for both the users and administrators. Therefore, it won’t be incorrect to say that dynamic websites offer a host of advantages and are a better option when compared to static sites. Once you have created a dynamic website for your company, you can use it to offer a smooth and comfortable experience to your visitors and users.
Differences Between Static and Dynamic Websites
Updating Design
It is easier to update a dynamic website in comparison to a static website since each and every part of a webpage is designed separately in the case of a dynamic site. Therefore, if you need to incorporate changes in the navigational structure of your site, you will have to make the changes only in one particular place i.e. where the file contains the navigational information whereas, if you have a static site, you need to carry out editing in every page to include changes in the navigation of the site. This can be very difficult and lead to a number of errors in your website.
Data Flexibility
Given that a dynamic website puts together a number of pages for creating one single page, users can store their content as well as other parts of their site in a single database. This allows the site owner to access and further edit their content easily and in a number of ways. Also, creating a database makes it easier for you to search content categorize the same, and further load the content in different ways. On the other hand, static websites do not use database connectivity at all.
Easy to Update Content
Dynamic sites are designed using the CMS (Content Management System), which makes it easier for the owners of the site to update the content on the site. Even a person with no technical background can create as well as upload content on dynamic sites. However, in the case of a static website, the site owners must be aware of the HTML concepts in order to update content.
In a nutshell, both the dynamic website and static website have their own set of advantages and disadvantages. However, companies generally opt for dynamic websites as they minimize maintenance-related costs, allow users to manage data efficiently, and further provide them with the flexibility to update the contents and features of the site as and when required. While dynamic sites are definitely costlier, a static website is ideal for companies that are simply looking for an online presence.
In conclusion, the choice between a dynamic website and a static website depends on your specific requirements, budget, and long-term goals. If you prioritize simplicity, speed, and security, a static website may be the right choice. However, if you require interactivity, personalization, and scalability, a dynamic website is likely the better option. It's essential to consult with a reputable website development company in Delhi to determine the most suitable approach for your online presence. They can provide expert guidance and tailor a solution that aligns with your business objectives.